Salt
Role: UX & UI Design
Goal: To design a native mobile app from scratch
Project Duration: December 2024-January 2025
Salt is a recipe keeper & management app that allows home cooks to seamlessly discover, create, organize, and personalize their recipes.
Problem & Background
Many home cooks struggle to keep their recipes organized across multiple platforms, relying on scattered methods like screenshots, bookmarks, and handwritten notes. This lack of structure makes it difficult to find recipes quickly, fit them into dietary preferences, and streamline meal preparation.
Existing solutions often fall short, with unclear instructions, limited categorization, and non-intuitive interfaces, leading to frustration and inefficiency in the cooking process.
Research Goal
Identifying home cooks’ challenges, unmet needs and preferences to design a recipe app that enhances their cooking experience.
Research Methods
Competitive Analysis: I have conducted SWOT analysis and examined Whisk (Samsung Food) Mealime and Recipe Keeper.
Interviews: I have completed eight interviews, all with individuals who cook regularly at their homes. Some of the key questions included:
What motivates you to cook?
How do you currently store and organize your recipes?
What tools or platforms do you use for discovering new recipes?
What challenges do you face when managing your recipes?
Competitive Analysis
For the competitive analysis of Salt, I conducted a SWOT analysis by examining Whisk (Samsung Food), Mealime, and Recipe Keeper. Each app presented unique strengths, such as Whisk’s seamless recipe import, Mealime’s structured meal planning, and Recipe Keeper’s personalized organization. However, I identified gaps like cluttered interfaces, limited customization, and a lack of flexibility in saving and organizing recipes. These insights shaped Salt’s focus on a clean, intuitive recipe-keeping experience, prioritizing flexibility, seamless imports, and an efficient organization system to meet users' needs without unnecessary complexity.
User Interviews & Affinity Map
I conducted a study with 8 participants, aged between 26 and 56, who shared valuable insights into their cooking habits and preferences. Most participants cook multiple times a week, with weekends dedicated to more elaborate meals and experimentation, while weekday cooking tends to be quicker and simpler.
I created an affinity map by synthesizing participants' insights on;
Cooking habits and motivations
Challenges with recipe search and management, methods for saving recipes
Experiences with existing recipe apps and websites
User expectations
This process allowed me to identify key pain points and recurring themes, revealing valuable patterns in user behavior.
Interview Findings
The interviews led me to the following key conclusions:
Users prefer digital recipe storage but struggle with disorganization on platforms like Instagram and YouTube.
Physical notebooks lack convenience for quick access and organization.
Managing recipes across multiple platforms is inefficient and time-consuming.
Users rely on sources like Google and Instagram but face unclear instructions and information overload.
Better search filters are needed to improve recipe discovery and organization.
Users need customizable recipe notes to track personal modifications and adjustments.
Personas
To better understand user needs, I developed two personas. Their frustrations highlighted the need for a seamless recipe import system, intuitive organization, clear instructions, and flexible filtering. These insights shaped Salt’s focus on effortless recipe management and a user-friendly experience.
Feature Roadmap
The feature map for Salt is built on prioritized research insights, ensuring a seamless recipe management experience. Key features include;
Generate Recipes for structured recipe creation.
Import Recipes from websites and social media.
Customize recipes by adjusting portions, substituting ingredients, and adding notes.
User Accounts and Syncing enable recipe saving and access across devices, enhancing convenience and accessibility.
Salt’s nice-to-have features enhance discovery and engagement. Advanced Search and Filters help users find recipes by diet, ingredients, and meal type. A Dietary Preferences Section offers curated filters for special diets, while Community Engagement enables users to share reviews, tips, and feedback, fostering interaction.
Sitemap
The sitemap helped by providing a clear structure for Salt, ensuring that navigation is intuitive and user-friendly. It helped define the app’s core sections and how they connect, making it easier to organize content and prioritize features. I envisioned four main pages:
User Account
Create New Recipe
Explore Recipes
My Recipes
User Flow
The user flows for Salt focus on streamlining the recipe-saving process.
I created two user flows:
Adding a new recipe by manually typing in
Adding a new recipe from internet by entering the URL of the recipe source
Salt’s Branding
Salt represents something essential and impactful, adding value in a simple, straightforward way.
Salt’s brand values are:
Simplicity: Clean, intuitive design
Creativity: Innovative recipe ideas
Trustworthiness: Reliable, accurate content
Inspiration: Encouraging culinary exploration
I designed Salt’s branding to reflect its vibrant and creative identity. The primary colors bring warmth and energy, while the softer tones add a playful yet refined touch. Rounded corners create a friendly, approachable feel, and the dynamic salt shaker logo reinforces the app’s role in enhancing and energizing the cooking experience.
Low-Fidelity Wireframes
In the low-fidelity stage, I sketched the main screens to visualize and understand how key features would function. This allowed me to explore the layout, flow, and structure of the app, helping identify potential issues early and ensuring a solid foundation for more refined designs. The sketches served as a quick, cost-effective way to test concepts before moving to higher fidelity.
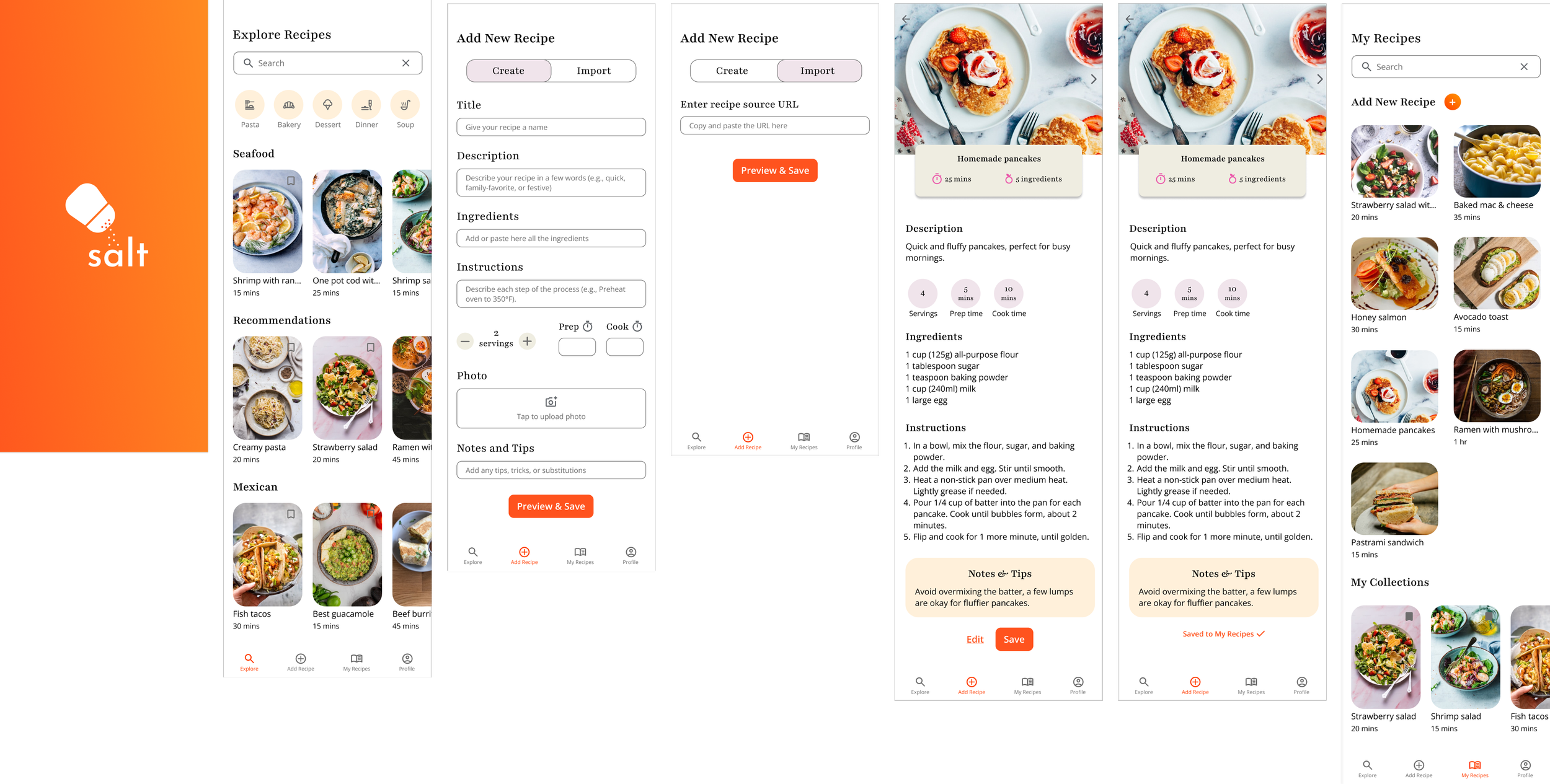
High-Fidelity Wireframes
In the high-fidelity wireframes, I implemented the brand style and visuals, ensuring a cohesive and polished design that aligns with Salt's core values of simplicity and creativity. I focused on refining the user interface, incorporating intuitive navigation, clear typography, and high-quality visuals to enhance the overall experience.
Usability Testing
I conducted a usability test with five participants, holding four Zoom meetings and one in person. The participants were asked to complete two tasks:
Adding a new recipe manually by typing it in.
Adding a new recipe from the internet by entering the URL of the recipe source.
Key Suggestions:
Users found the ‘Import’ page unclear and needed more guidance on how to use it effectively.
Participants wanted the ability to select multiple photos when adding a new recipe and see small previews of their selections.
The ‘My Collection’ section on the ‘My Recipes’ page caused confusion and needs better clarity.
Users preferred seeing the full recipe name displayed rather than a shortened version.
Revisions
Homepage (Explore)
I adjusted the font size of the recipe titles and extended the space for recipe titles to display two lines of text.
I revised the design of the bookmark icons for better visibility and clarity.
I updated the title 'Recommendations’ to 'Inspiration for You' to make the category more engaging and personalized.
Add Recipe
Changed the toggle’s design and added icons to enhance its visual clarity and making it more intuitive for users to understand its function.
Added ‘minutes’ detail to prep and cook time to provide more explicit details and ensuring users can easily interpret the time information.
Updated servings size design to maintain consistency with the overall design style of the page.
Replaced the photo section at the end of the form.
Updated the text content and included a brief description at the import section to help users clearly understand this feature.
Add Recipe (Confirmation Screen)
Removed the confirmative feedback displayed at the bottom of the page and replaced it with a popup window.
The popup includes two additional buttons alongside the confirmation feedback, offering users more options and improving interaction flow.
My Recipes
Redesigned the 'Add New Recipe' feature, changing its style to a button to make its function more apparent.
Adjusted the font size of recipe titles and extended the space for recipe titles to display two lines of text.
Changed the layout of the "My Recipes" section to limit the visible recipes to 4, with a "View More" feature that allows users to expand the list and see additional recipes.
Revised the design of the bookmark icons for better visibility and clarity.
Changed the title from "My Collections" to "Saved Recipes" to clarify that this section contains recipes saved from the app’s offerings, not user-created recipes.
Final Design & Prototype
After several iterations and refinements, I finalized the design based on prioritized user feedback. The final screens reflect a seamless, user-friendly experience, addressing key usability concerns. Enhancements include an improved homepage with full recipe name displays and more engaging titles, a more intuitive ‘My Recipes’ organization, a popup includes two extra buttons alongside the confirmation feedback. By integrating user insights and brand aesthetics, the final design ensures efficiency, clarity, and an enjoyable experience for recipe management.
Key Takeaways
Creating Salt was an opportunity to tackle a real user challenge. By diving deep into research and refining the design through continuous feedback, I created a solution that makes recipe organization effortless. Seeing users engage with and appreciate the app’s simplicity and functionality reinforced the power of user-centered design.
Challenges
I had some struggles along the way; balancing simplicity with functionality, providing clear instructions without overwhelming users, and ensuring a seamless recipe importing experience while maintaining accuracy. Through continuous iteration and user feedback, I refined the design to create an intuitive and effortless experience, making every interaction feel purposeful and user centered.
Future Considerations
To improve Salt further, I would explore adding advanced search and filtering options for better recipe discovery. Integrating a recipe scanning feature would allow users to extract recipes from physical documents or PDFs, making the app even more versatile. Community engagement features could foster sharing and inspiration, while nutritional tracking would cater to health-conscious users. Additionally, implementing a hands-free mode would enhance convenience, allowing users to follow recipes effortlessly while cooking.