Role: UX & UI Design
Goal: To add a new feature to the WhatsApp mobile app
Project Duration: October 2024-November 2024
Problem & Background
Finding specific photos or videos in chats with extensive media histories can be challenging for WhatsApp users. As users share more images and videos within conversations, it becomes increasingly difficult to locate specific content among the large volumes of media. This lack of efficient search options for images by content, such as objects or text within photos, leads to wasted time and a frustrating user experience when trying to retrieve memories, documents, or other visuals.
Research Goal
Understanding the challenges and needs that WhatsApp users face when trying to find media in chats, especially those with extensive media history, and identifying ways to enhance media search features in WhatsApp.
Research Methods
Competitive Analysis: I have conducted SWOT analysis by examining Google Photos, Apple Messages, and Instagram Direct Messages.
Interviews: I conducted five interviews with WhatsApp users to understand their habits and challenges related to media sharing and retrieval. Some of the interview questions:
Could you describe your experience using WhatsApp to share and view media?
When you need to find a specific photo or video in WhatsApp, what’s the process like for you?
What challenges have you faced when trying to find media within WhatsApp chats?
What kinds of tools or features would make media search in WhatsApp feel seamless to you?
Competitive Analysis
To understand industry standards and opportunities for improvement, I conducted a SWOT analysis by examining Google Photos, Apple Messages, and Instagram Direct Messages. This analysis revealed that while competitors offer advanced search features like AI-driven categorization and OCR, WhatsApp lacks robust media search capabilities. Identifying these gaps helped me recognize areas for improvement to enhance the user experience and informed my approach to designing more effective media search solutions.
User Interviews & Affinity Map
I conducted five interviews with WhatsApp users, using open-ended questions to explore their needs and pain points. My goal was to uncover detailed insights by delving into their experiences, challenges, and expectations for media search.
After synthesizing my research findings, I created an affinity map to identify key themes. The map highlighted users' media sharing habits, challenges in media search, desired search features, alternative platforms they use, and their suggestions for improvement. This process helped me uncover patterns and prioritize features that would enhance the WhatsApp media search experience.
Interview Findings
Key conclusions from the interviews:
Users regularly share photos, videos, and documents with family, friends, and colleagues.
Users struggle to find specific media due to limited filters and often rely on memory, scrolling, or asking senders for files again.
Users want filters for date, location, keywords, and people, plus categorization options, OCR (Optical Character Recognition) for text in images, and better ways to organize and archive media.
Users suggested adding tags, folders, advanced filters and an easier way to locate important media in WhatsApp’s interface.
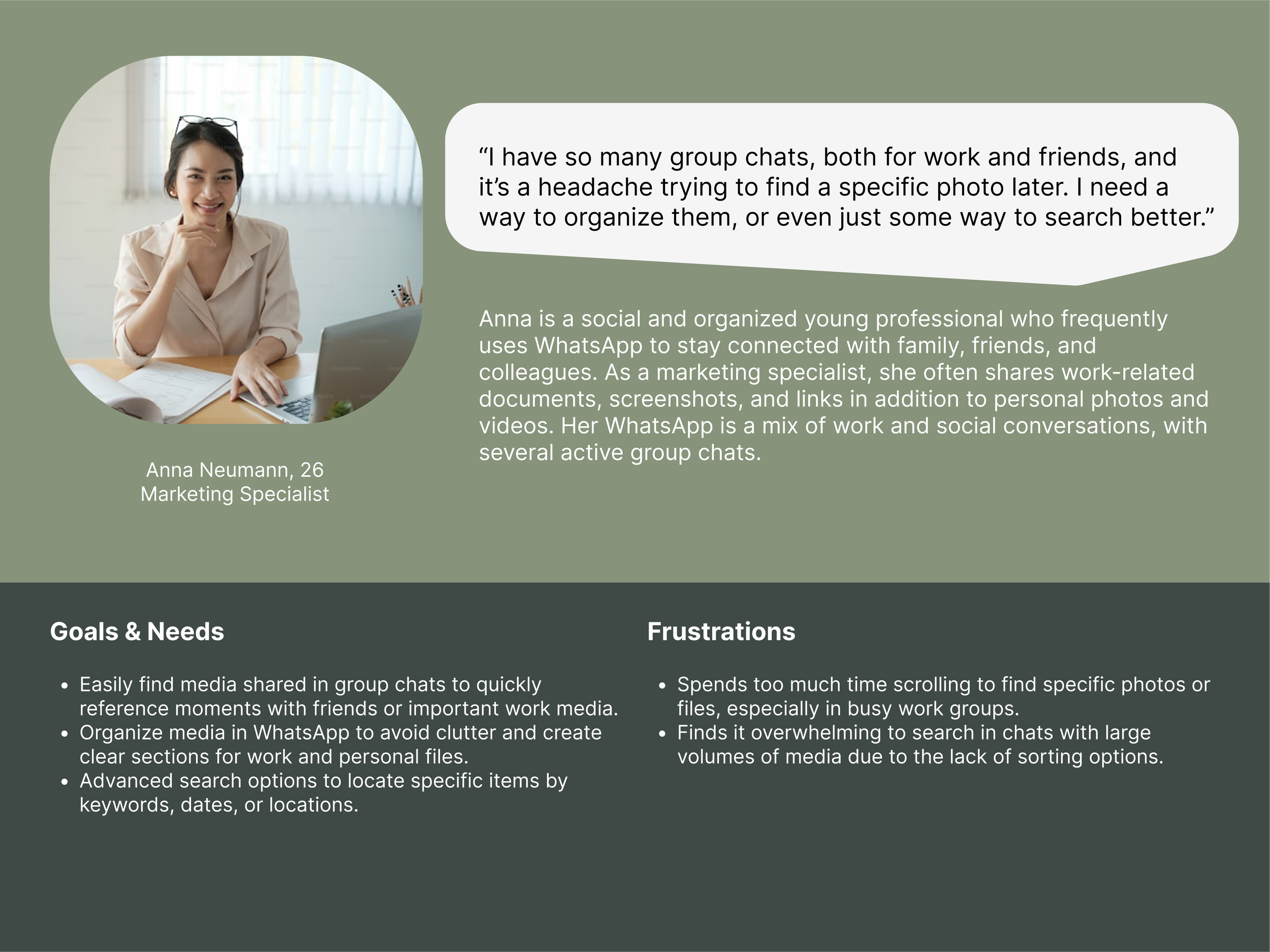
Personas
Based on research insights and user needs, I created two personas to represent different user behaviors and pain points related to media search on WhatsApp. These personas helped me empathize with users and stay focused on their challenges throughout the design process. I frequently referred to them at every stage to ensure my design decisions remained user-centered and aligned with real user needs.
User Flow
Creating user flow helped me to visualize the overall structure of the screens and plan their layout accordingly.
I created one user flow:
Finding ‘June 2023’ photos shared with the specific contact
Low-Fidelity Wireframes
To quickly explore layout ideas and user interactions, I created low-fidelity wireframes based on research insights and user flows. These wireframes helped me define the core structure, prioritize key features, and iterate efficiently before moving into high-fidelity designs.
High-Fidelity Wireframes
Creating high-fidelity wireframes was a crucial step in refining the design and ensuring a polished user experience. An important aspect of this phase was designing some of WhatsApp UI elements from scratch to maintain consistency with the platform’s existing visual language. I paid close attention to every detail, ensuring that the new features seamlessly integrated with the overall design while enhancing usability and maintaining a familiar, intuitive experience for users.
Usability Testing
I conducted a usability test with five participants both online and in person. The participants were asked to complete two main tasks focused on the new media search features:
Locate media from a specific date within a chat
Find text within images across all shared media
The usability test confirmed that the new media search features are intuitive and generally align with user expectations. However, users provided valuable feedback on areas for further enhancement, offering suggestions to better align the features with their needs and improve the overall experience.
Key Conclusions:
Participants wanted to use the search bar in the chat to find text and suggested that
adding a media search feature to this section would be beneficial.They expressed a preference for seeing suggestions appear immediately below the
search bar as they type.When using the OCR feature, participants found the icon helpful and suggested
adding icons for other searches, such as searching by date.They recommended including shortcuts, such as filters, under the search bar for
easier navigation.
Iterations
I added intuitive icons alongside the text in the search bar to make search results more understandable.
Final Screens
In these final designs, users can easily find the photos they are looking for by filtering based on date, location, and text within the photos. The layout ensures a seamless and intuitive search experience, while maintaining consistency with WhatsApp’s existing UI.
Key Takeaways
This project has been a valuable learning experience, teaching me how to enhance an existing design by integrating new features while preserving the platform’s familiar structure. I particularly enjoyed designing a feature that users would appreciate in WhatsApp, focusing on visual consistency and refining the design through usability testing to meet their needs. Throughout the project, I faced challenges such as finding suitable UI elements, designing components from scratch, and maintaining consistency. Despite these obstacles, the experience provided valuable insights that will inform my approach to future projects.
Next Steps
Due to time constraints, I excluded categorization and favorite features to prioritize core search enhancements, which can be revisited in future iterations to improve the user experience.